O-OM.COM | Blogger Tutorial Plus Blogger Templates |  |
| Cara Memasang Tombol Google+ di Blogger Posted: 18 Nov 2011 09:43 PM PST  Saya yakin pembaca setia blog ini tidak kesulitan untuk memasang tombol Google+ (G+), tapi tidak semua juga mengerti caranya, terlebih yang baru belajar ngeblog. Selain itu disini saya juga mencoba menjelaskan secara rinci dari beberapa masalah yang kadang membuat tombol Google+ tidak bekerja sebagaimana mestinya. Jadi silahkan luangkan waktu sejenak untuk belajar tutorialnya dibawah ini: Langkah memasang tombol G+ sangat mudah silahkan ikuti tutorial dibawah ini Silahkan memasang Script dibawah ini atas Tag </body> <!-- Tempatkan tag ini di bagian head atau tepat sebelum tag body penutup --> Kemudian anda bisa memasang tombol G+ dimana saja dengan menambahkan kode dibawah ini.
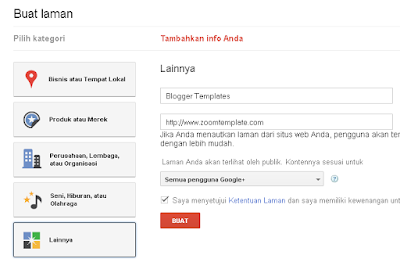
Cara memasang tombol G+ diatas sebenarnya sudah selesai, tapi jika anda ingin menambahkan kode yang lebih rinci anda bisa mencoba beberapa script dibawah ini: Tombol G+ dengan ukuran Standar (24 piksel) <g:plusone></g:plusone> Tombol G+ dengan ukuran Kecil (15 piksel) <g:plusone size="small"></g:plusone> Tombol G+ dengan ukuran Sedang (20 piksel) <g:plusone size="medium"></g:plusone> Tombol G+ dengan ukuran Tinggi (60 piksel) <g:plusone size="tall"></g:plusone> Tombol G+ Untuk HTML5 <div class="g-plusone" data-size="standard" data-count="true"></div> Anda juga dapat membuat custom tombol G+ sendiri <script type="text/javascript" src="https://apis.google.com/js/plusone.js"> {"parsetags": "explicit"} </script> <script type="text/javascript"> function renderPlusone() { gapi.plusone.render("plusone-div"); } </script> <body> <a href="#" onClick="renderPlusone();">Render the +1 button</a> <div id="plusone-div"></div> </body> Custom Tombol G+ dengan URL khusus <!-- customized for a specific address --> <g:plusone href="https://plus.google.com/108442421331149025926"></g:plusone> Untuk customize tombol G+ saya menyarankan anda memasukan url dari Google+ profile atau halaman (page) G+ yang sudah ada buat, lihat tutorialnya disini
Cara pasang Tombol G+ disebelah Tombol Facebook (dalam halaman posting) <span style='float:left; width:65px;'><!-- Place this tag where you want the +1 button to render --><g:plusone expr:href='data:post.url' size='medium'/> </span> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.pjumpjhp?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:110px; height:30px;'/> </div> Kode standar Google+ tidak bekerja pada postingan dalam lingkup halaman home (index). Pada halaman Posting dengan menggunakan kode <G:Plusone/> biasanya tidak terjadi masalah, tapi saat kalian mencoba memasang tombol G+ yang ditujukan pada halaman post yang letaknya berada dalam halaman utama ini biasanya bermasalah karena G+ setahu saya tetap akan mendeteksi sebagai halaman index bukan sebagai halaman post. Untuk mengatasi masalah ini silahkan mencoba menggunakan kode ini <g:plusone expr:href='data:post.url'/> Sebenarnya G+ sendiri sudah menyedian Custom Badge yang bisa anda coba langsung di alamat ini disini atau anda bisa melihat informasi Full API selengkapnya disini
Jangan lupa bergabung dihalaman G+ saya: Halaman Resmi Zoomtemplate.com
|
| You are subscribed to email updates from Tutorial Blogspot Plus Blogger Templates To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |